Just like fashion, design trends on the internet seem to change every now and then. Black is the new white.
Beauty, as they say, is in the eye of the beholder, and it would seem that they also seem to influence others on the current definition as well.
One of the most recognisable websites to most web designers is the Apple website.
 |
| Apple Website 2011 |
New trends appear all the time, like the glossy, high-polish buttons and cutesy, rounded corners from web 2.0. Skype's website is a good example of this, with its bright colours and soft gradients.
 |
| Skype Website |
Now, a new trend has emerged, and it's already being exhibited by some of the most popular sites on the internet. It's the black bar.
Google has always been clean, white, and uncluttered. In 2010 they experimented with a home page that literally only showed the search box and the Google logo, until the user moved the mouse over the screen, activating the top bar, search buttons, and footer links to fade in gracefully.
That has all changed with the introduction of Google+ when Google introduced a black top-bar and off-white grey interface elements.
 |
| The Old Google Home Page (Early 2011) |
 |
| Google+ Interface |
Light, white, bright and clutter-free was a very popular look, from which sprang the colourful Web 2.0 phenomena. Taking a look around, I've noticed a black bar starting to appear, leading the vogue to the next phase.
Black, classy, expensive, and authoritative. Just like the milky, minimalist style so popular in the past, this new stark and dark design is about quality. Both Apple and Google have adopted a fine speckled background on their latest designs. On Apple's website, it's meant to mimic the anodised aluminium used in its unibody Macs and the iPad.
Apple has often influenced web site design in the past. Their white clean look was copied and reproduced many times over. The white, glossy look came from Apples computers and iPods, many of which had white, glossy polycarbonate plastic casing. The same is true for the anodised aluminium interface which was introduced in 2006. Now, the black bar is sending waves through the web design community.
 |
| Apple Website 2006 |
 |
| Apple Website 2009 |
Another interesting change noted has been the movement away from the softer, rounder buttons, as was the norm in the light and bright phase to blockier interfaces. Buttons are square, and elements have straight edges. I can't help but note comparisons to Apple's upcoming OS X Lion, which has introduced developers to its new, squarer buttons and user interface elements back in April. Apple Insider reported on the move away from Aqua.
Facebook may have conferred some influence in this movement through it's largely blocky design.
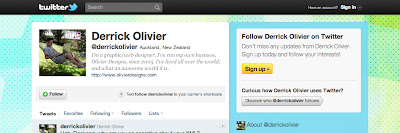
I first saw this with the new Twitter, which adopted a black bar along the top. Google's new unified look also includes a black bar.
 |
| Twitter back in 2008 |
 |
| Twitter has adopted the black bar. |
The overall look still seems to be light and and uncluttered, with a dominant, black header, squared off UI elements and buttons, and grey or dark/faded colour sections.
Perhaps it's just coincidence, or the flow of the design trend, or maybe it's a subconscious nod to Apple.
Subconsciously, I'm guilty of being influenced a bit as well in some of my recent designs, although I did both of these just before Apple changed their website. For that reason, I think it's a general trend, sweeping the design community, and I think we're going to see a lot more of it.
 |
| Stay@NZ Website created by Olivier Designs |
 |
| Sanem Kalfa Website created by Olivier Designs |
All in all, I don't mind a shift in design trends. It's about time things started changing. Change is good. I wonder what's next. I think we're going to see more dark websites with grainy textured backgrounds.


Now the process of website developing very difficult.why i saying like this because,more competition going on this field.
ReplyDeleteWebsite Designing Company in Bangalore